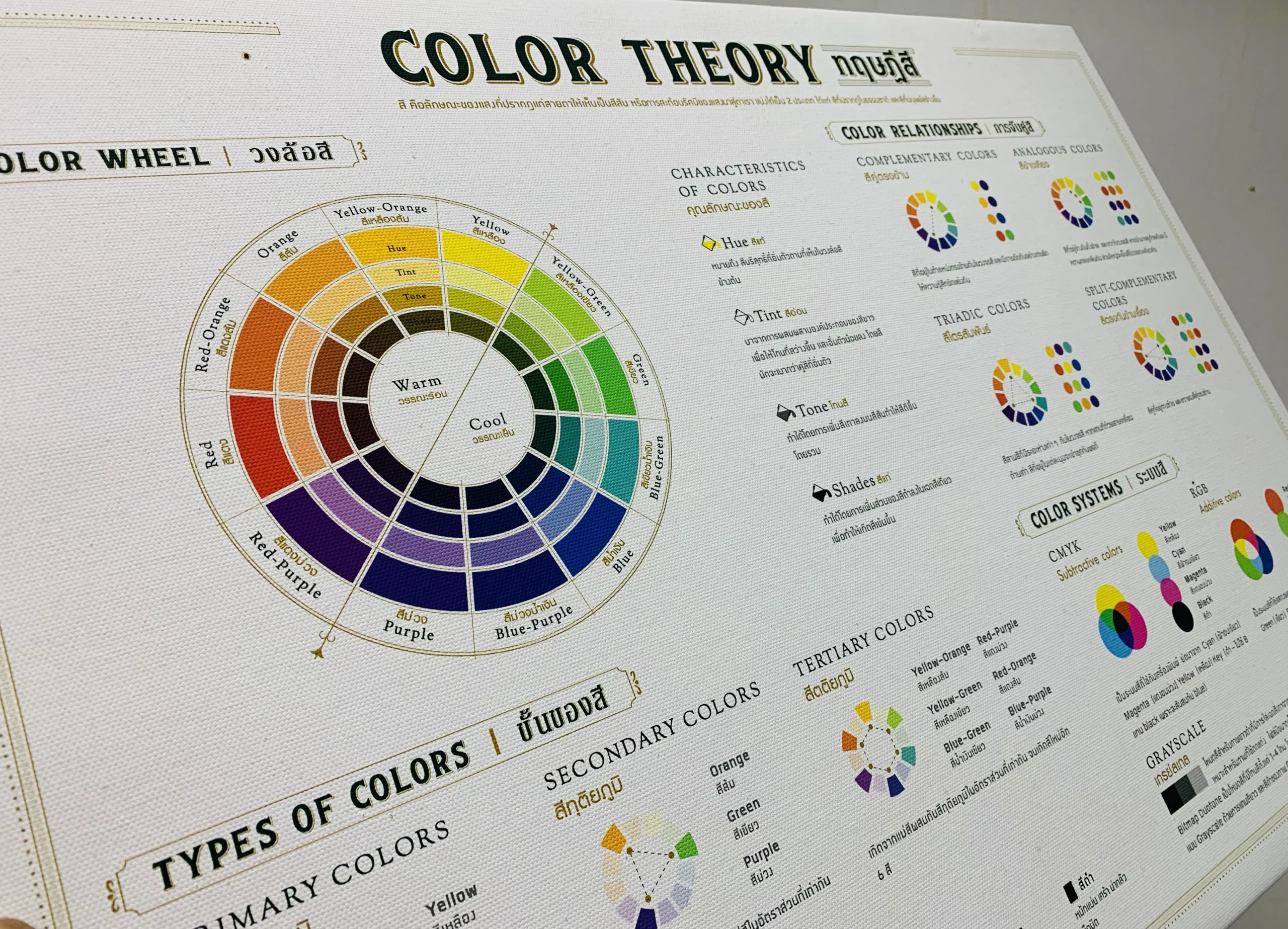
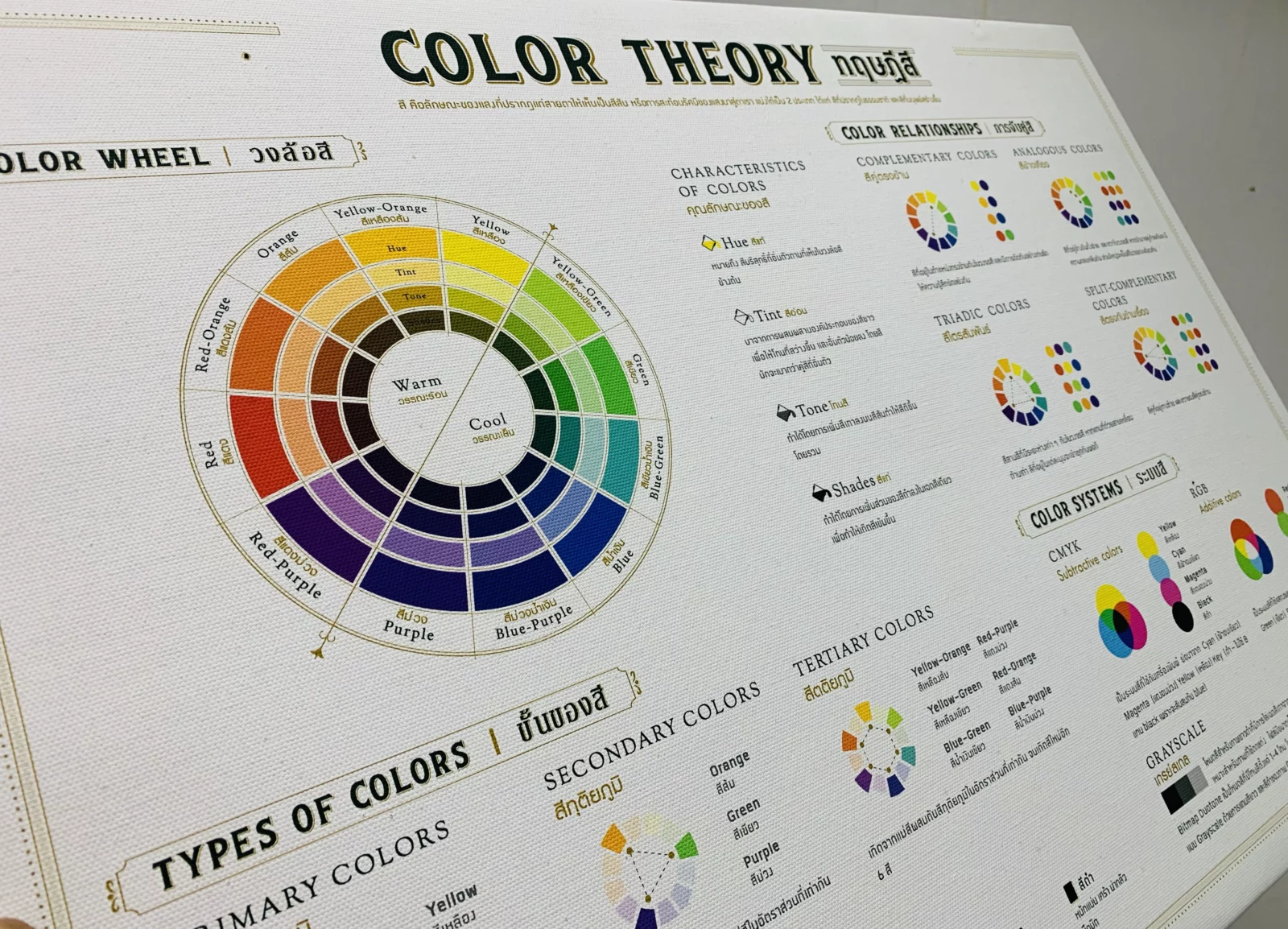
จับคู่สี ออกแบบอย่างไรให้ดูเป็นมืออาชีพให้งานได้สวยทันตา วันนี้เราจึงมาแนะนำเทคนิคง่าย ๆ กับการจับคู่สีที่ไม่ว่ามือใหม่หรือมือโปรก็สามารถนำไปใช้เป็นเครื่องมือที่ช่วยให้เราสามารถ ออกแบบทั้งแบบงาน Print งานสื่อออนไลน์และเว็บไซต์ ซึ่งแต่ละเว็บไซต์ใช้จับคู่สีมีรูปแบบการใช้งานที่คล้าย ๆ กันรวมถึงสามารถแยกประเภทของหมสดสี RGB และ CMYK ได้ด้วย ถ้าใครยังไม่เข้าใจในระบบสี ก็สามารถเข้าไปอ่านบทความก่อนหน้านี้ก่อนได้เลย มาทำความเข้าใจระบบสี CMYK กับ RGB

ทีนี้เราก็มาดูเครื่องมือที่จะช่วยให้เรามั่นใจในการเลือกสีมาให้งานของเราตามหลักทฤษฎีสีกันแล้ว
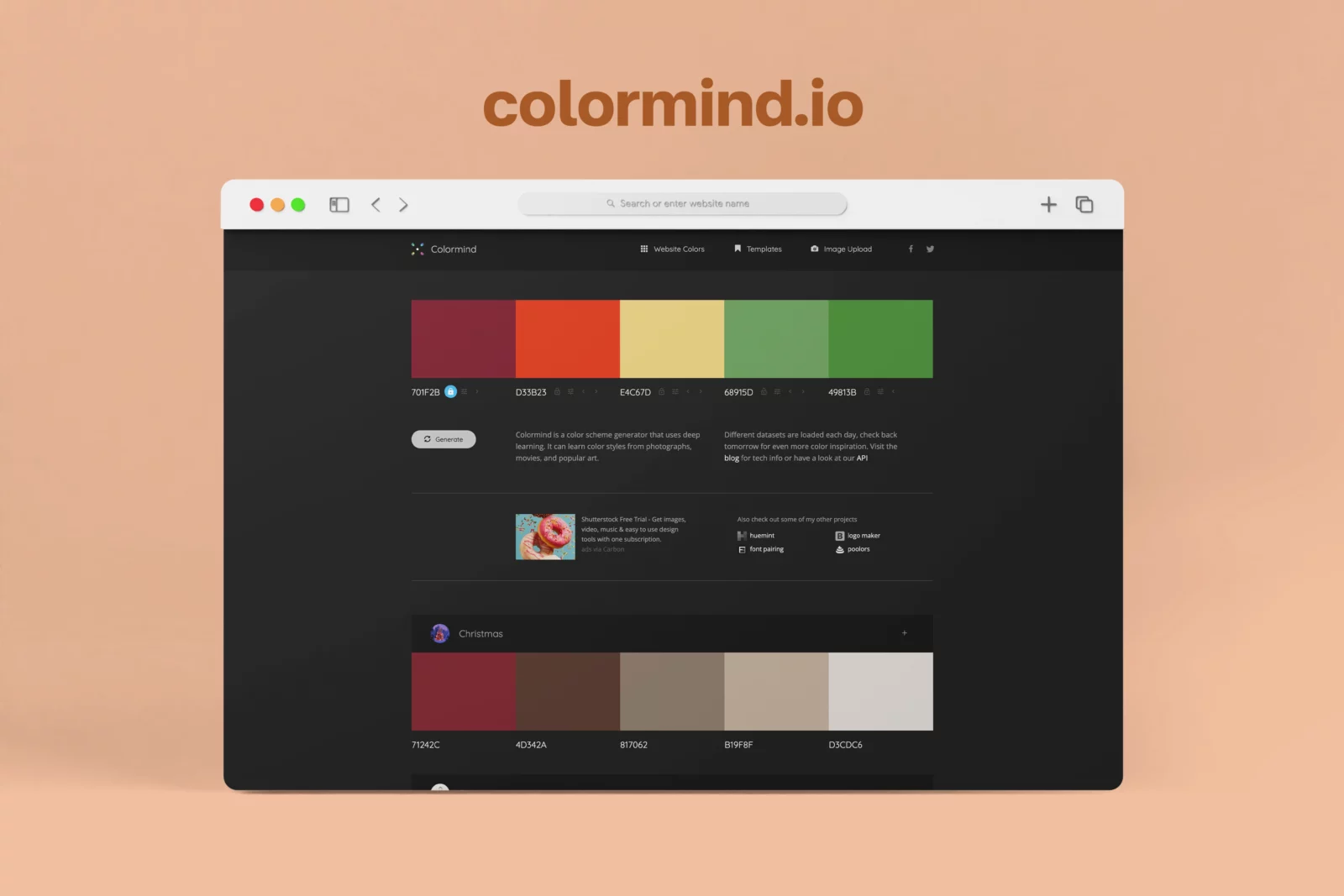
1. Colormind.io
เป็นเว็บที่ช่วยจับคู่สีได้อย่างชาญฉลาดเพียงเรามีสีต้นแบบที่ต้องการใช้ก็สามารถให้สร้างชุดสีที่จะนำมาใช้ในงานของเราได้แล้ว หรือเรามีตัวอย่างงานที่เป็นรูปภาพอยู่แล้วก็สามารถอัพโหลดให้เว็บไซต์วิเคราะห์ชุดสีออกมาให้เราใช้งานได้อย่างสุดไปเลย

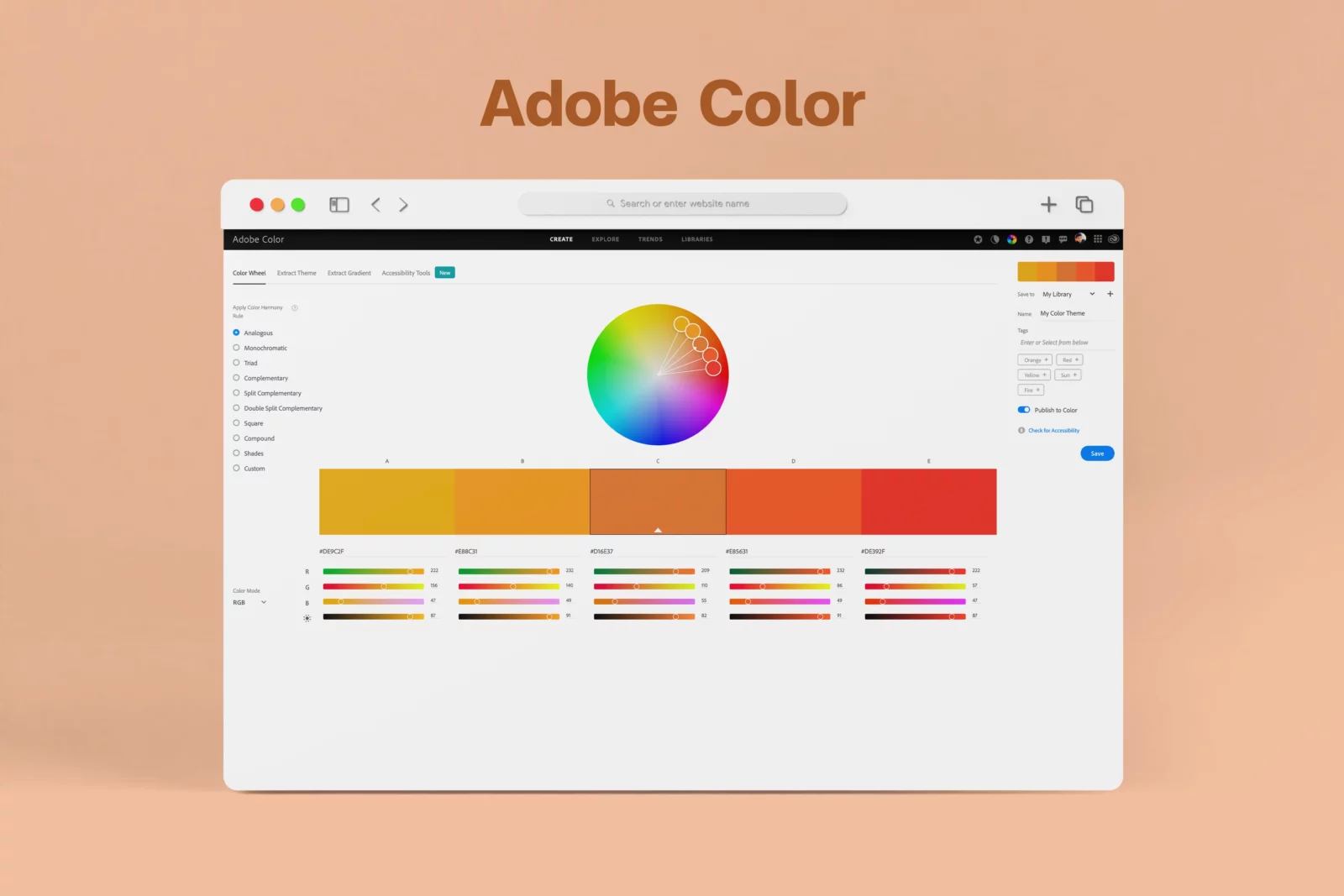
2. Adobe Color
ชัดเจนว่าชื่อ Adobe ก็จะเป็นเครื่องมือจากบริษัท Adobe ที่เป็นเจ้าใหญ่แห่งโปรแกรมจัดทำสื่อ Media ต่าง ๆ ที่เราใช้งานไม่ว่าจะเป็น PS AI หรือ ID ที่ใช้ทำงานออกแบบมากมาย จัดเด่นของ Adobe Color เราสามารถเลือกสีได้ตามต้องการตามหลักทฤษฎีสีแล้วยังเตรียมชุดสี และสีแนะนำแยกเป็นประเภทไว้ให้เราเลือกใช้ได้อีกด้วย

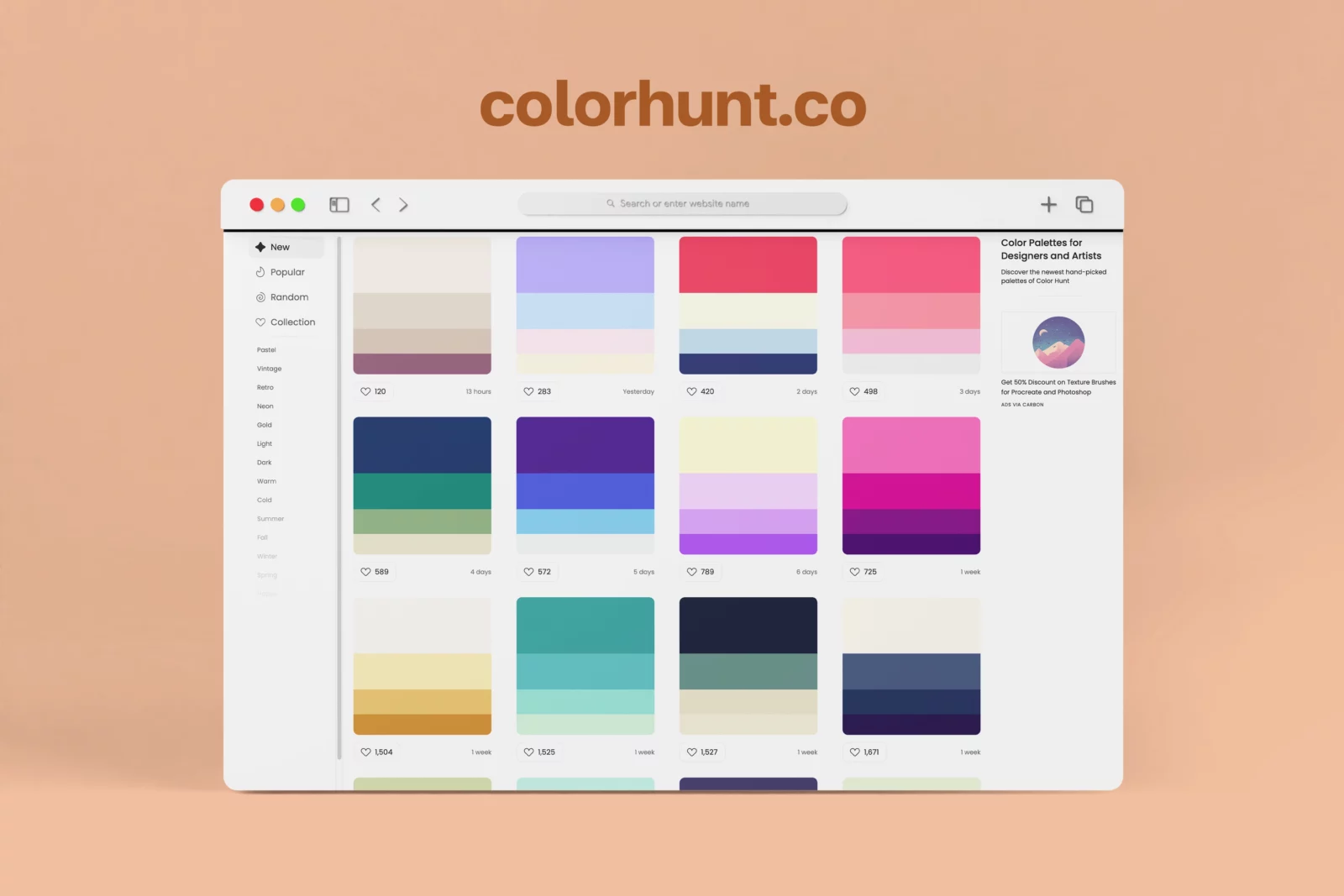
3. Colorhunt.co
เป็นเว็บไซต์ที่รวบรวมพาเลทสี ของนักออกแบบมากมายที่ให้เราได้เลือกใช้งาน หรือหากเราต้องการสร้างและแบ่งบันให้เพื่อนนักออกแบบด้วยก็ได้ แต่หากเป็นมือใหม่ที่ต้องการจับคู่สี ออกแบบ ก็สามารถเลือกพาเลทสีที่ต้องการไปใช้งานได้ ซึ่งเว็บนี้ก็จะเป็นพาเลทสีโทนหวาน สีอ่อน ธรรมชาติ หรือแบบฤดูกาล เป็นอีกเครื่องมือเลือกสีสำหรับมือใหม่ที่ยังอาจจะยังไม่เข้าใจทฤษฎีสีมากนักแนะนำเครื่องมือนี้เลย

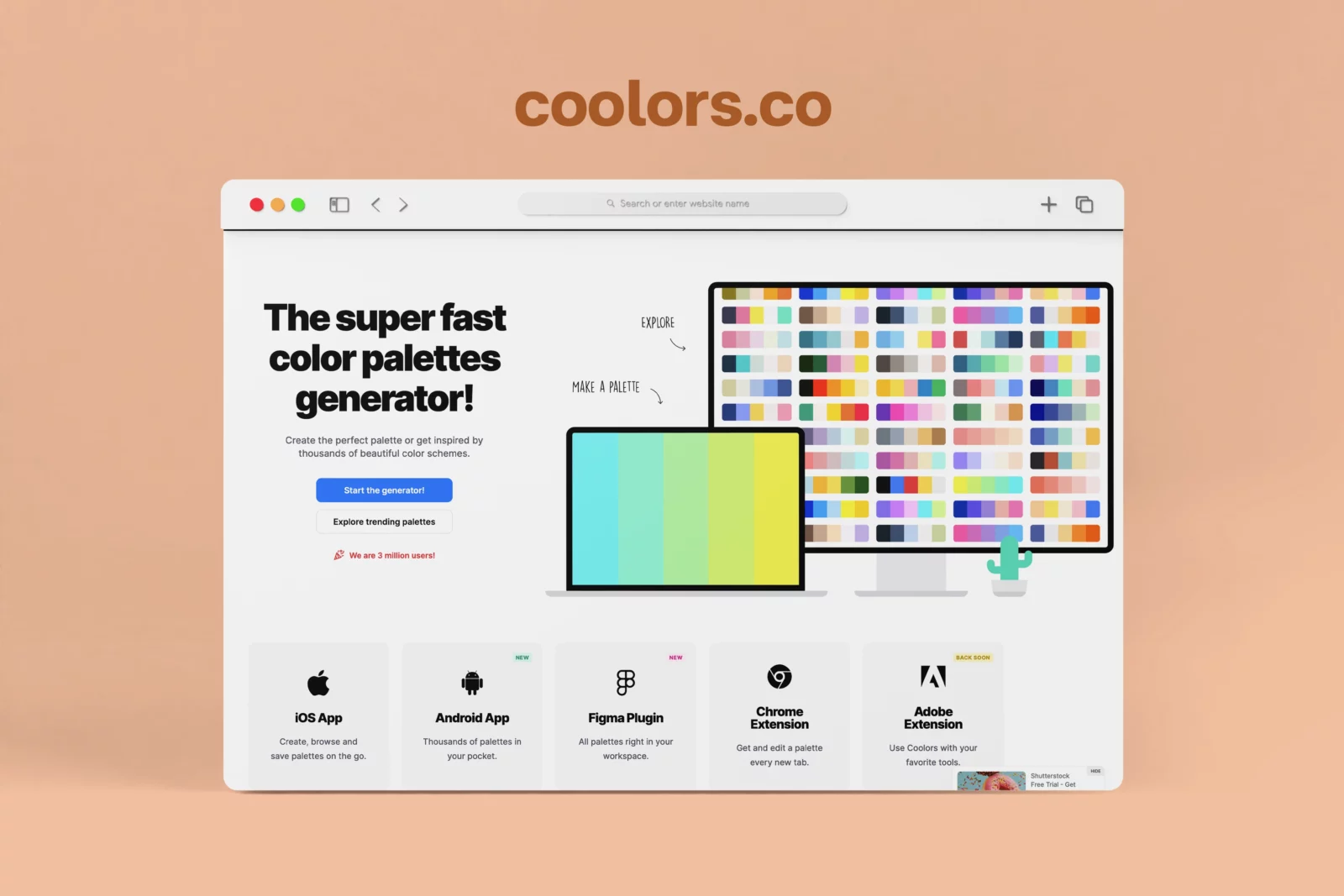
4. Coolors.co
เป็นเว็บจับคู่สีที่มีเครื่องมือให้ใช้ 2 แบบ คือ ใช้พาเลทสีที่มีอยู่และเหมาะสำหรับผู้เริ่มต้น หรือต้องการใช้งานเร็ว ๆ อีกส่วนหนึ่งเป็นรูปแบบการสร้างสีที่ต้องการและปรับแต่งให้ได้ตามสีที่ต้องการทั้งโทนสี อุณหภูมิสี ความเข้ม อ่อนของสีให้เราได้ใช้มากมาย เป็นอีกเว็บไซต์ที่แนะนำและสามารถเราไปพัฒนางานออกแบบได้อย่างดี

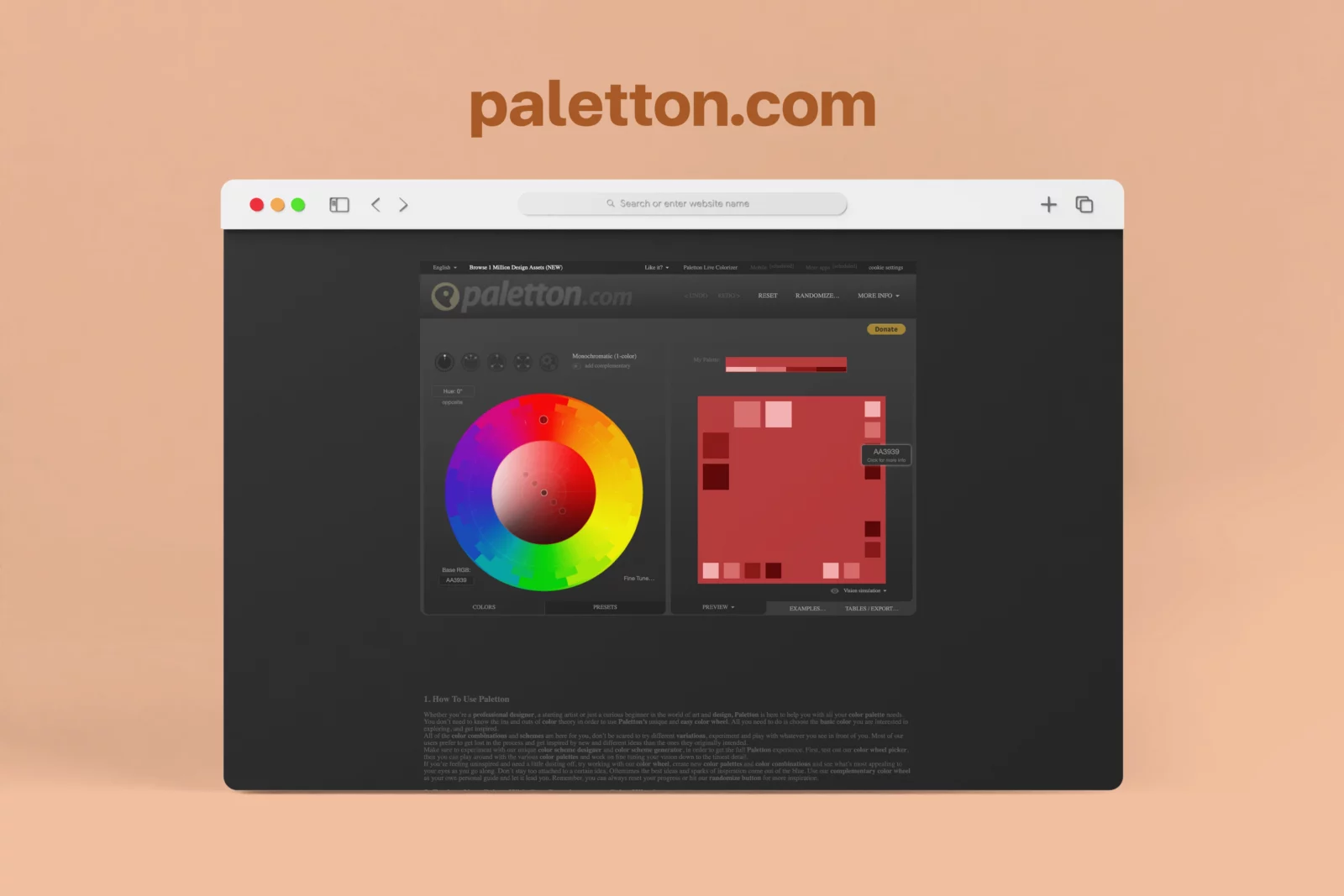
5. Paletton.com
อีกหนึ่งเว็บไซต์ จับคู่สี ออกแบบงานที่โดยส่วนตัวใช้อยู่เป็นประจำพอสมควร จุดเด่นของเว็บนี้คือเราสามารถกำหนดสีหลักที่เราอย่างใช้ก่อน และก็เลือกคู่สีตามทฤษฎีของคู่สีได้ตามที่เราต้องการรวมถึงการปรับอุณหภูมิของสี ได้ตามต้องการ และมีโทนสีแนะนำให้ใช้เยอะพอสมควรที่จับคู่สีออกมาแล้ว สำหรับใครที่เข้าใจทฤษฎีสี ก็สามารถใช้เว็บไซต์นี้ได้เลย

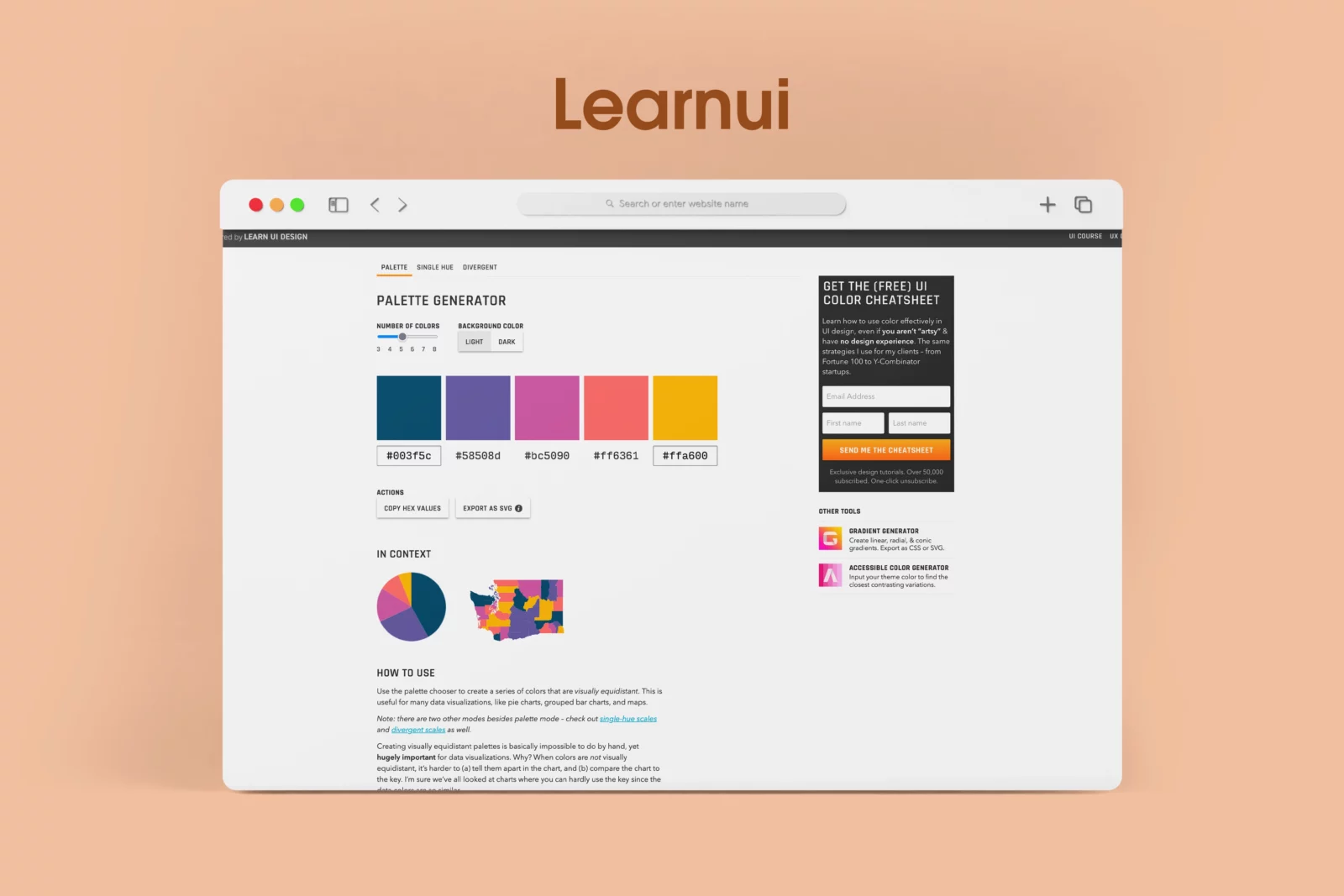
6. Learnui
learnui เป็นเว็บไซต์ที่ช่วยแนะนำชุดสีได้ถึง 3 รูปแบบ 1. Palette 2. Single 3. Hue Divergent สีที่เราต้องการจากสีหลักที่เราจะใช้ โดยสามารถแนะนำได้สูงสุดถึง 8 สี ที่จะช่วยทำให้การจับคู่สี ในงานออกบบของเราดูดีมากยิ่งขึ้น

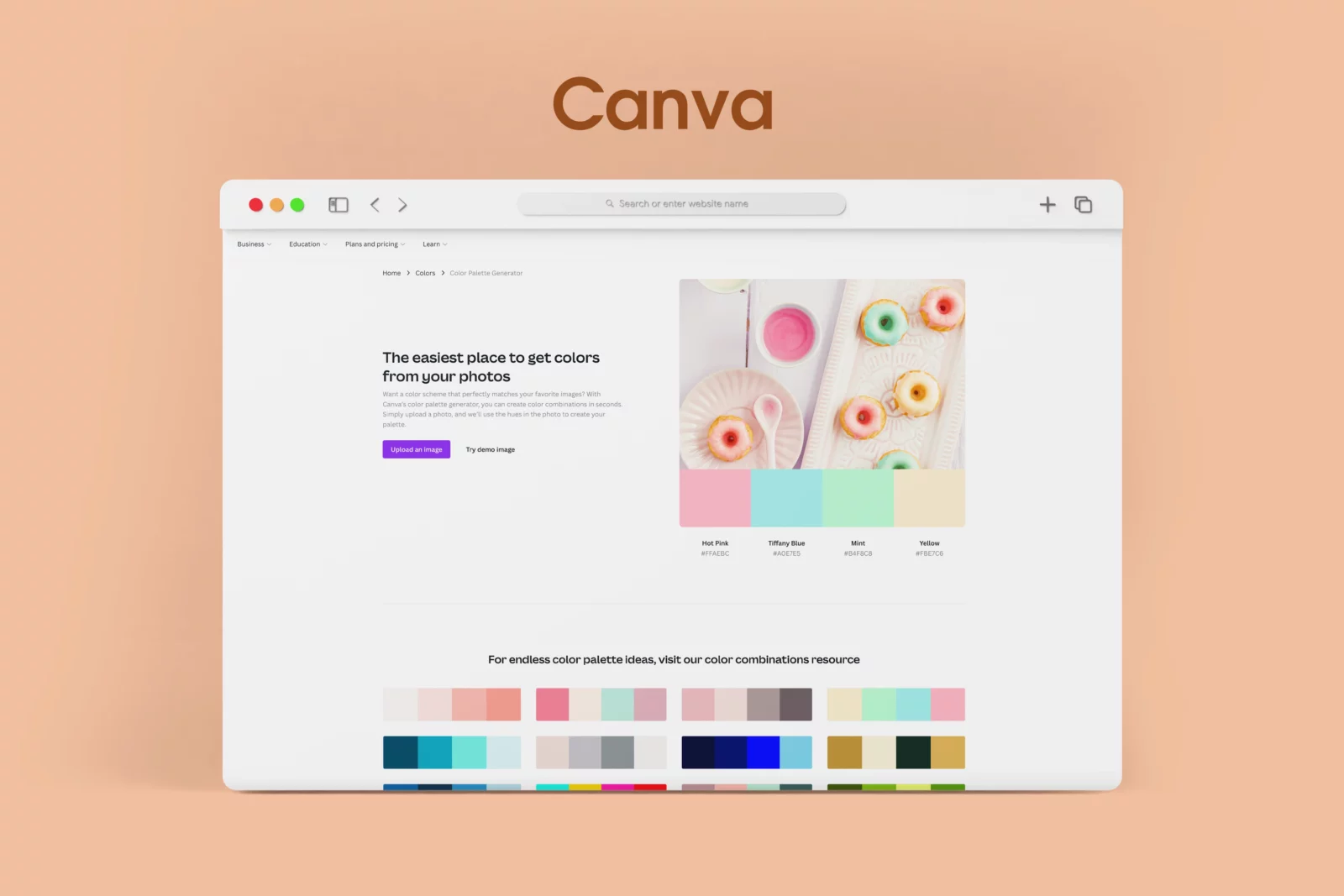
7. Canva
เป็นบริการจากเว็บไซต์ canva เว็บสำหรับการออกแบบชื่อดังที่กำลังได้รับความนิยมอย่างมากในตอนนี้ ซึ่งรูปแบบการจัดชุดสีของเว็บนี้มี 2 แบบคือ 1.การอัพโหลดภาพที่เราต้องการไอเดียเข้าไปก็จะจัดชุดสีออกมา 2. แนะนำจากชุดสีที่มี palette ideas หรือตั้งการจะปรับแต่งชุดสีจากสีหลักที่เรามีก็ได้ เรียกได้ว่าเป็นเว็ยไซต์ที่ดีมาก ๆ และมีเครื่องมือให้งานที่ง่ายตามรูปแบบของ canva เลยทีเดียว

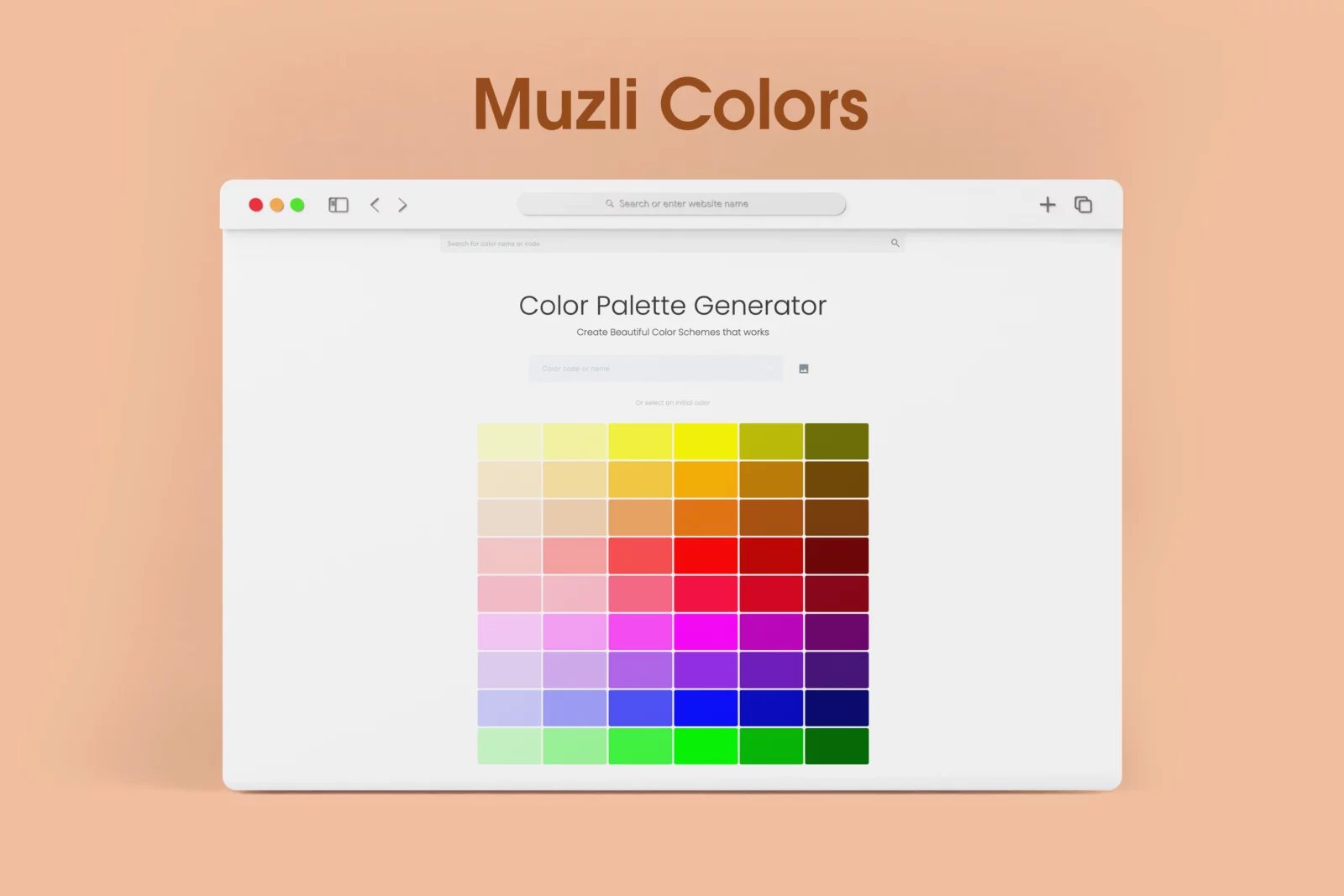
8. Colors.muz
สำหรับ colors.muz มีรูปแบบการจับคู่สี 2 แบบเช่นกัน คือการระบุสีหลักเข้าไปเพื่อให้เว็บไซต์แนะนำชุดสีออกมาให้ 2. การอัพโหลดรูปภาพไอเเดียสีเข้าไปเพื่อให้เว็บไซต์วิเคาระห์ชุดสีออกมาให้ และอีกหนึ่งฟีเจอร์ที่เว็บไซต์นี้มีให้คือชุดสีที่ Popular color palettes ให้เราสามารถนำมาใช้งานได้อย่างสวยงาม

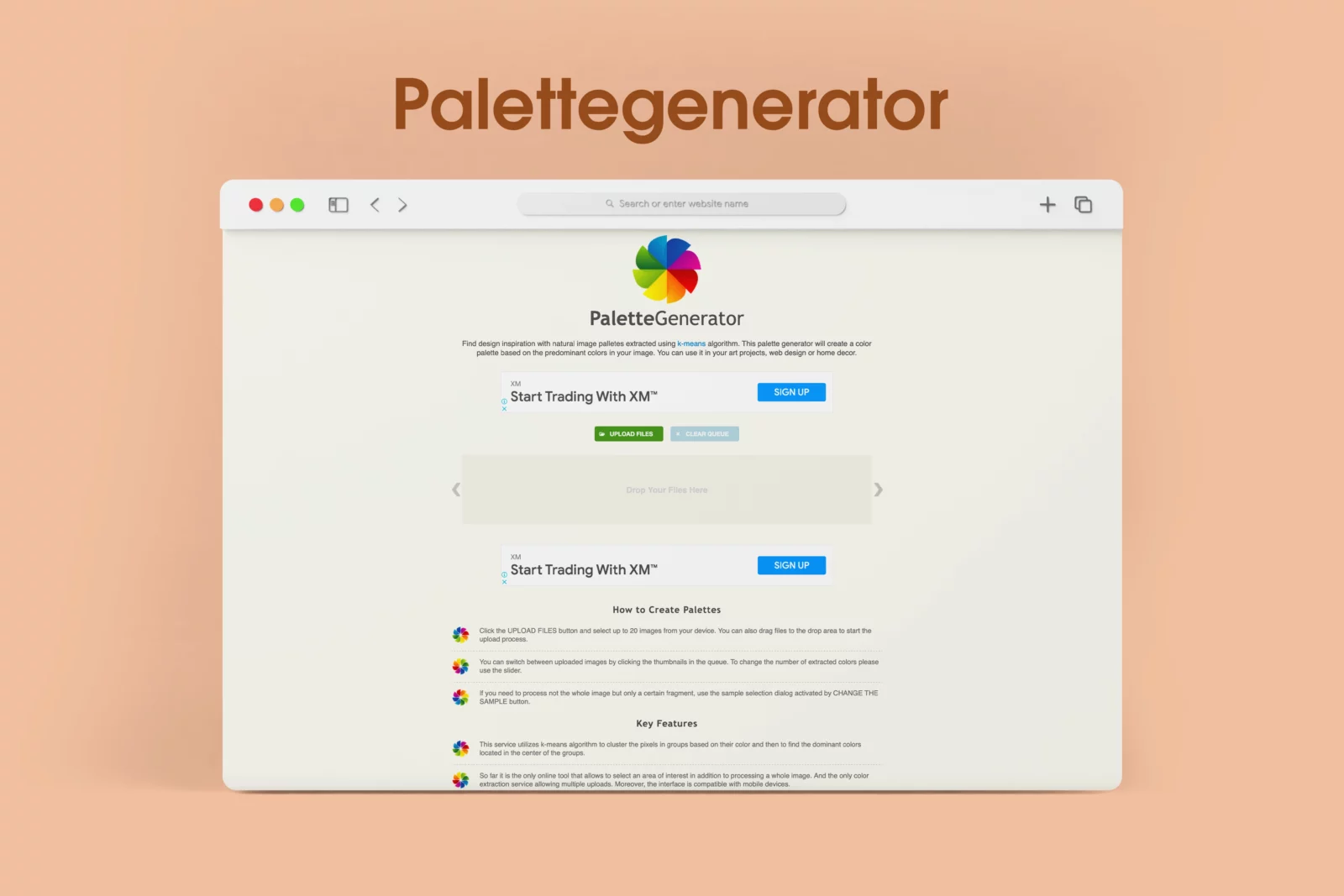
9. Palettegenerator
รูปแบบการจับคู่สีหลักของเว็บไซต์นี้คือการอัพโหลดรูปภาพที่เราต้องการเป็นไอเดียว จากนั้นเว็บไซต์จะใช้ algorithm แนะนำชุดสีที่เป็นไอเดียออกมาให้เราได้นำไปใช้งาน ซึ่งสามารถอัพโหลดภาพไอเดียสีที่เราต้องการได้มากถึง 20 ภาพในครั้งเดียว และจะประมาณผลชุดสีออกมาให้เราได้เลย

10. Mycolor.space
mycolor เป็นเว็บไซต์ที่ให้เราสามารถจับคู่สีได้หลากหลายรูปแบบมากและมีบริการ 3 รูปแบบ 1. Palettes 2. Gradient และ 3. 3-Color-Gradient โดย 2 รูปแบบหลัง Gradient และ 3-Color-Gradient จะเป็นการทำ Gradient และสามารถสร้างเป็นโค้ด css ให้สายคนที่ทำเว็บไซต์สามารถนำไปใช้งานได้เลย และในส่วนของการสร้างชุด Palettes ก็สามารถจับคู่ชุดสีได้หลากหลายรูปแบบมาก ๆ

สุดท้ายนี้ถึงตาของคุณแล้วที่จะได้ลองเลือกใช้ว่าเว็บไซต์ที่ทำให้คุณถูกใจมาก ๆ และนำไปต่อยอดงานของเราได้ โดยทั้งหมดนี้เป็นเว็บไซต์ที่แนะนำว่าสามารถใช้งานได้ดี และมีเครื่องมือที่ลากหลายให้เราได้ใช้งาน